Google can pick up quite a lot of structured information from your site, and you can help by presenting it correctly
Nerd alert
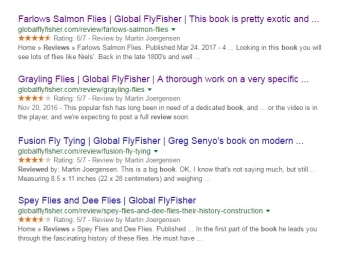
This is NOT about fly fishing or fly tying, but about site development and nerdy stuff.When searching for different things on Google I noticed that a some sites with reviews had their review ratings shown as star symbols in the search result, and I immediately thought “so ein ding...!”. GFF should also have the star ratings from our many reviews shown in Google, and there had to be a way to obtain that.
And there is. It's called structured data, and is a way to embed ordered data on your page in such a way that Google (and everybody else for that matter) can pick it up and interpret it. Since the data is very different from site to site, it has to be presented in a structure that tells what each bit is. This is done by adhering to a so called schema, which is a kind of description of the structure.
The schemas are all found on schema.org, where you will find detailed specifications for all kinds of schemas for different types of data like persons, places, organizations and a few more – including reviews, which have their own schema.
The review schema simply tells you what can be used to represent a review in a structure that's consistent and can be read and “understood” by a machine. Some of the obvious data fields are itemReviewed, reviewBody, reviewRating, but there are hundreds of other possible data fields including author, genre, isFamilyFriendly, inLanguage and many, many more.
Luckily, Google only requires a limited number of these fields, namely
- itemReviewed
- datePublished
- description
- publisher
In order to get the ratings shown, you also need the review rating in the form of numbers
- reviewRating.ratingValue
- reviewRating.bestRating (if it's not 5)
- reviewRating.worstRating (if it's not 1)
You embed this data in your HTML code in the form of JSON-LD code, which stands for JavaScript Object Notation for Linked Data. The data can be presented in several ways, but Google prefers the JSON-LD format, so that's what I use.
JSON arrays are simple text, which can be interpreted into an array by parsing it.
This is an example:
"@context": "http://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Book",
"name": "A Book Title"
},
"author": {
"@type": "Person",
"name": "Martin Joergensen"
},
"reviewBody": "Great book. Worth reading.",
"publisher": {
"@type": "Organization",
"name": "Global FlyFisher"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "7"
"worstRating": "0"
}
}
It's pretty straightforward and easy to read for both man and machine, but has to adhere very strictly to the schema and Google's requirements. That also means that there's a difference between books and videos, which are what we review here, and that I have to make sure that I get the proper fields filled for both review types. They differ a bit as it can be seen in Google's documentation linked above.
In order to add this information when a review is shown on GFF, I added a small function to the existing function, which transforms the rating number to a row of stars. This is done in a template function, so I know that every time I show a rating as stars, it is called.
The new function picks out the relevant data from the review node and adds it to an array, which is then simply churned through json_encode(). In order to add it properly to the page, you will need to use the function drupal_add_html_head(), which expects an array with #tag, #attributes and #value.
My data array is simply called $data, so I make an array to add to the header like this:
'#tag' => 'script',
'#attributes' => array('type' => 'application/ld+json'),
'#value' => json_encode($data, JSON_UNESCAPED_SLASHES),
);
and then add it:
And that's all! When a review rating is shown as stars on GFF, the proper JSON is added to the header, and Google can pick up the details.
If you make something similar, make sure to check the data for validity. It can be done in this Google tool.
- Log in to post comments